Data Modeling
In this part of the course, we will build the data model for a realtime todo app. Our todo app will have the following features:
- Users can maintain personal todos
- Users can view public todos
- A list of currently online users using the app
- Send email when a user signs up
Broadly this means that we have two main models in this app: users and todos, each with its own set of properties.
We will go over them in the subsequent steps.
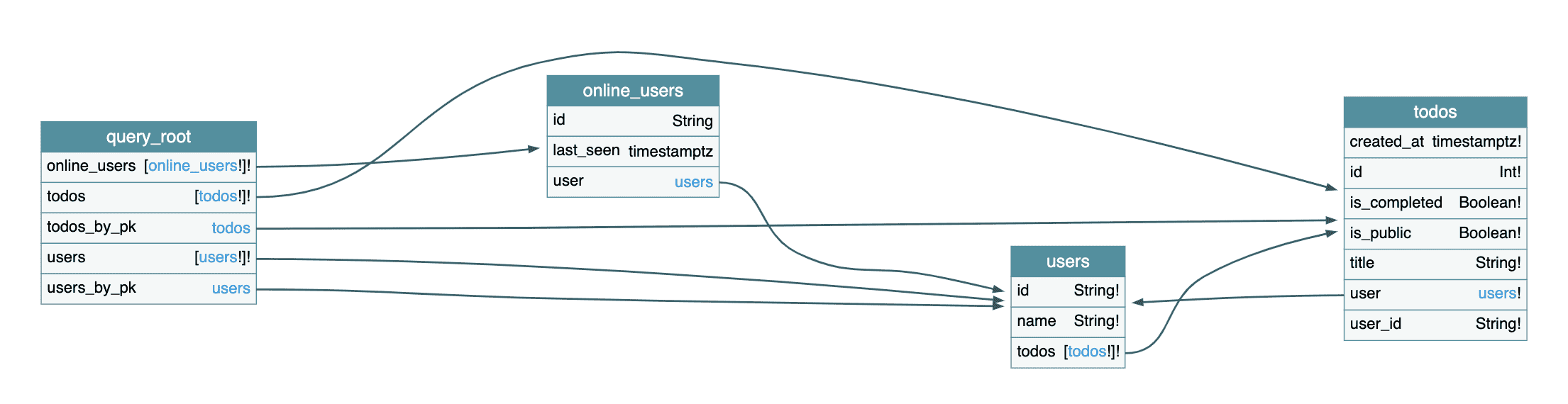
The final model looks like the following:

As we create tables using the console or directly on postgres, Hasura GraphQL engine automatically creates GraphQL schema object types and corresponding query/mutation fields with resolvers.
Did you find this page helpful?
Start with GraphQL on Hasura for Free
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs






