Create Auth0 App
- Navigate to the Auth0 Dashboard
- Signup / Login to the account
- Create a new tenant.
- Click on the
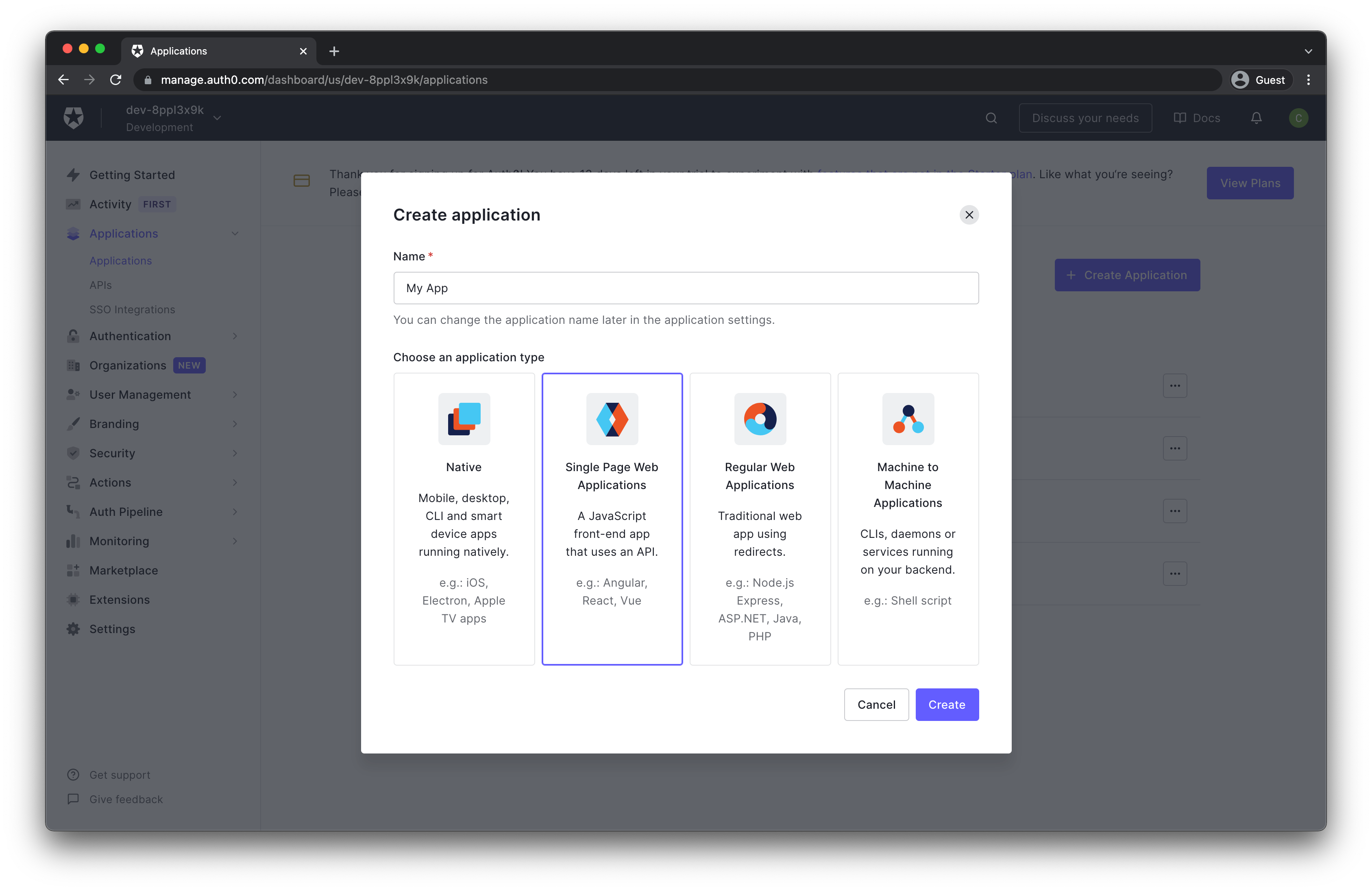
Applicationsmenu option on the left and then click the+ Create Applicationbutton. - In the Create Application window, set a name for your application and select
Single Page Web Applications. (Assuming the frontend app will be a SPA built on react/vue etc)

Create Auth0 API
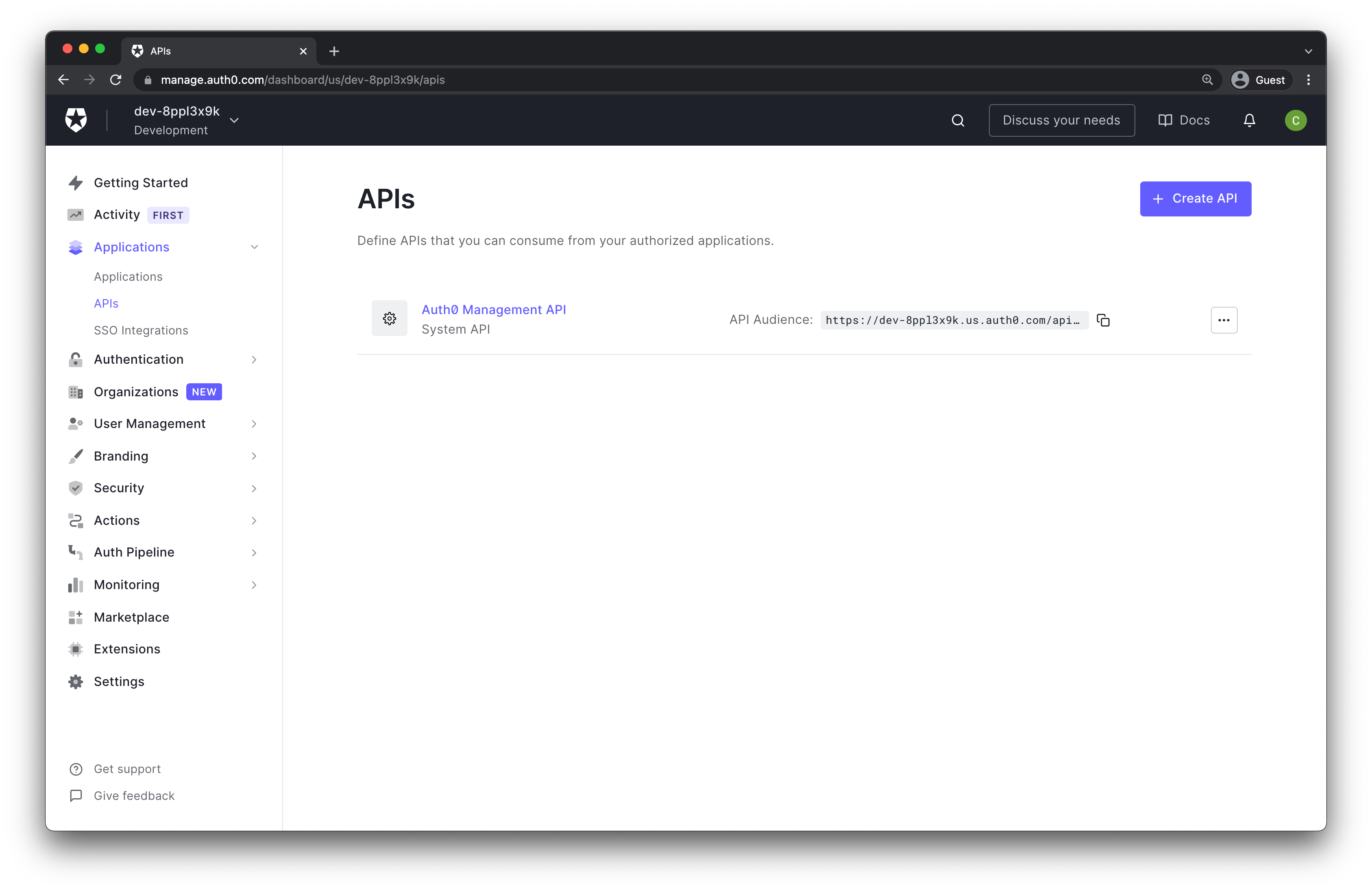
We need to create an API on Auth0 so that we can make the accessToken a valid JWT. Click on the APIs section on the left sidebar and click on the + Create API button.

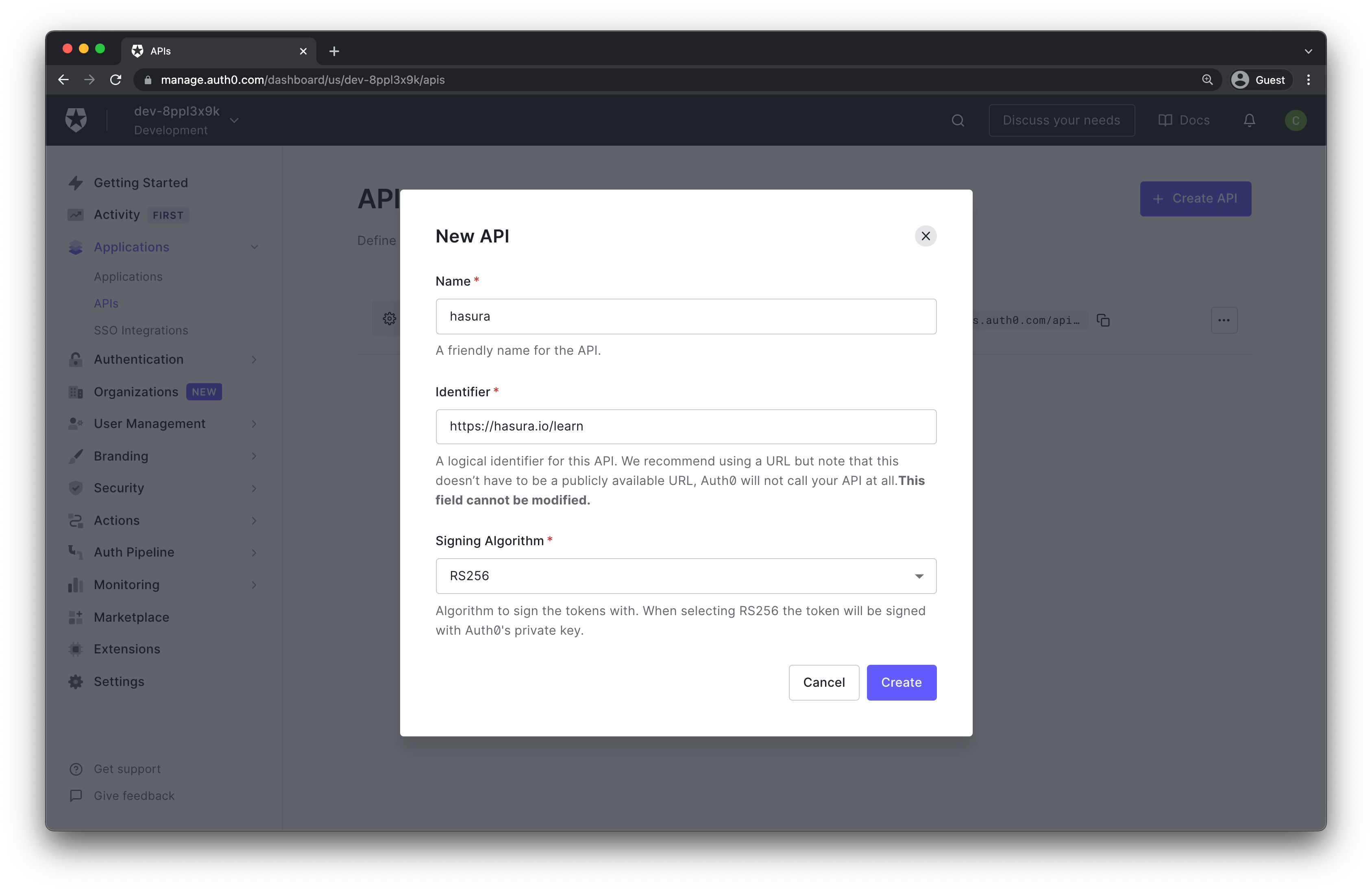
Now in the pop-up that appears, give the name of the API and the identifier. We can technically give any value.
Let's say the name is hasura and the identifier is https://hasura.io/learn.

We can let the signing algorithm to be as it is. (RS256)
Click on Create once you are done.
Did you find this page helpful?
Start with GraphQL on Hasura for Free
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs






